Визитка - это носитель контактной информации. Визитки бывают самыми разнообразными по способу печати и материалу. Но есть определенные стандарты, которым визитная карточка должна соответствовать.
На визитке обычно располагают название компании. Имя, фамилию владельца. Его должность и контактную информацию.
Самый распостраненный формат визиток 90х50 мм. Реже встречается 85х55 мм.
Различают три типа визиток:
1. Личные, указывают имя и телефон. Используют в неформальном общении и дружеском знакомстве.
2. На корпоративных не указывается имен и фамилий. Пишется название компани, сфера деятельности, перечень услуг.
3. Деловые содержат личную информацию о владельце, а также название компании и вид деятельности. Испльзуют на официальных встречах, бизнес переговорах.
Как сделать макет визитной карточки, чтобы ее приняли в типографии? Разработка макета стоит недешево. Ознакомившись с этой статьей, вы сами сможете за короткое время сделать профессиональный макет в соответствии с требованиями для печати.
Макет представляет собой электронный файл выполненный по определенным требованиям и подготовленный к печати. Для изготовления макета нужно владеть некоторыми знаниями дизайнерских программ, таких как Photoshop, Illustrator, CorelDraw. В этой статье я хочу научить вас самих создавать макет.
Для начала работы нужно скачать файл, в котором произведены все необходимые настройки.
>>скачать шаблон визитки для Illustrator>>
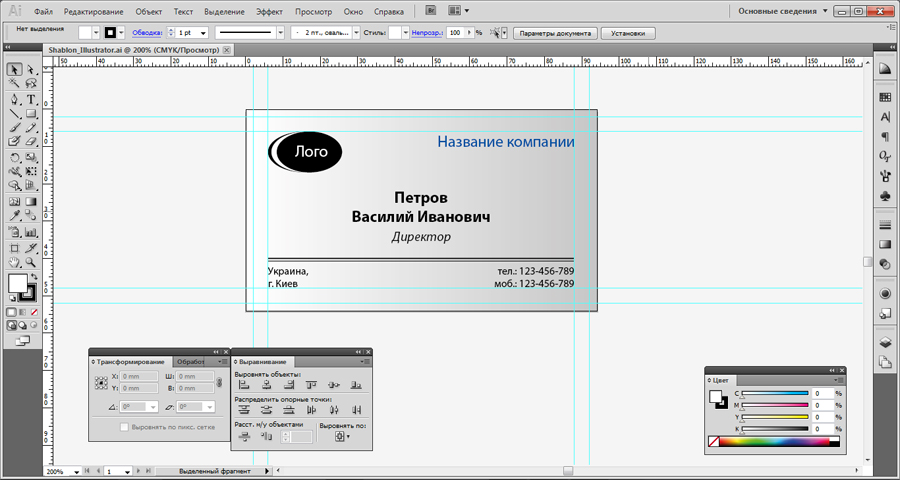
Далее нужно его открыть с помощью соответствующей программы. Ниже приведен экран программы Illustrator. Макет визитки имеет размер 94х54 мм. Лишние 2 мм по периметру называются вылетами и срезаются при изготовлении визитки. Макет создан в цветовой палитре CMYK.
Редактируем файл, меняя текст, добавляя изображения. Более подробно о том как сделать подобный макет вы можете посмотреть в видеоуроке.
Смотрите видео урок по созданию данного макета КАФЕ-БАР:
Обратите внимание на то, что при печати по краям визитки срезается по 2 мм. Не стоит размещать важные элементы под самый край. В данном макете визитки текст (или другие полезные элементы) нужно размещать на 5-7 мм от края.
Сохраняем визитку в формате PDF.
Файл/Сохранить как.../ (тип файла - выбираем pdf) / сохранить. Далее выбираем "высококачественная печать". Вывод - не включать профайлы. Ок.
Файл готов к печати его можно раскладывать и отправлять в типографию!






 (2 оценок, среднее: 3,50 из 5)
(2 оценок, среднее: 3,50 из 5)
Евегений, продолжайте в том же духе. Выложите видеоурок по этой статье. Очень все понятно и интересно, а главное доступно, для тех, кто не дизайнер. Усехов вам и продвижения вашего сайта в ТОП!
Да, вот еще что, так не хочется каждый раз набирать каптчу в комментариях, может поставите комментирование через социальные сети? Я вот установила на своем блоге от Cackle, а можно поставить Disqus — одна из наиболее популярных систем комментирования для современных сайтов. А можно Facebook имеет собственную систему комментирования на сторонних сайтах и блогах при помощи пользовательских аккаунтов в данной социальной сети. Посетители вашего сайта могут просто оставлять свои комментарии, пользуясь своей учетной записью в Facebook (что автоматически снижает число «анонимов», ботов и «виртуалов»).
Ув. Оксана, статья отредактирована и добавлен видеоурок. Каптчу в ближайшем будущем заменю на более простую защиту. Спасибо за ценные советы.